
Bridge the gap between design & code
Identify and fix UI bugs in seconds, Make pixel perfect code saving time and money


Bridge the gap between design & code
Identify and fix UI bugs in seconds, Make pixel perfect code saving time and money

We help startups ship beautiful products by automating UI testing
Find UI bugs autonomously within seconds, not hours
STEP 1
Developers run Yelly
Paste the code of your entire page to start testing it.
Explorer
Images
tools
third_party
sqlite3
sqlite3
team.css
main.html

product.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
.boxed {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
.box {
width: 100px;
height: 100px;
margin: 15px;
transition: transform 0.3s, background-color 0.3s;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: bold;
}
/* Specific styles for each box */
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.yellow {
background-color: yellow;
color: black;
}
.purple {
background-color: purple;
}
.orange {
background-color: orange;
}
/* Hover effect */
.box:hover {
transform: scale(1.1);
cursor: pointer;
}
/* Modal styles */
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.modal-content {
background-color: white;
padding: 20px;
border-radius: 10px;
text-align: center;
position: relative;
}
.close {
position: absolute;
top: 10px;
right: 10px;
font-size: 20px;
cursor: pointer;
}
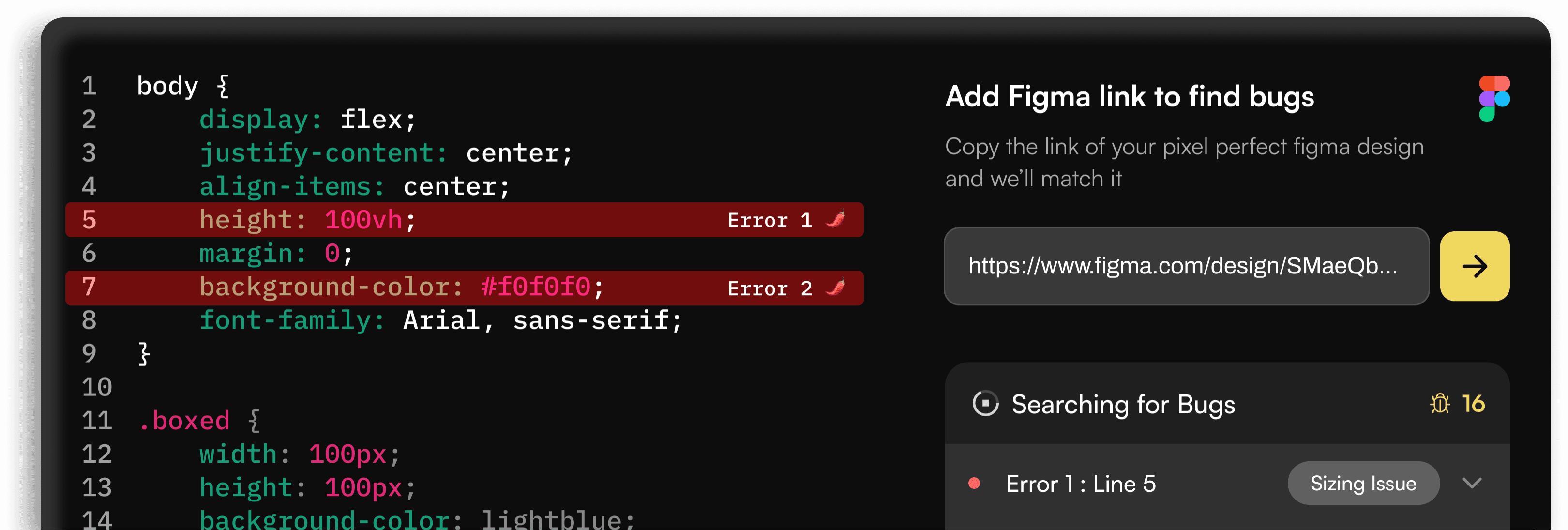
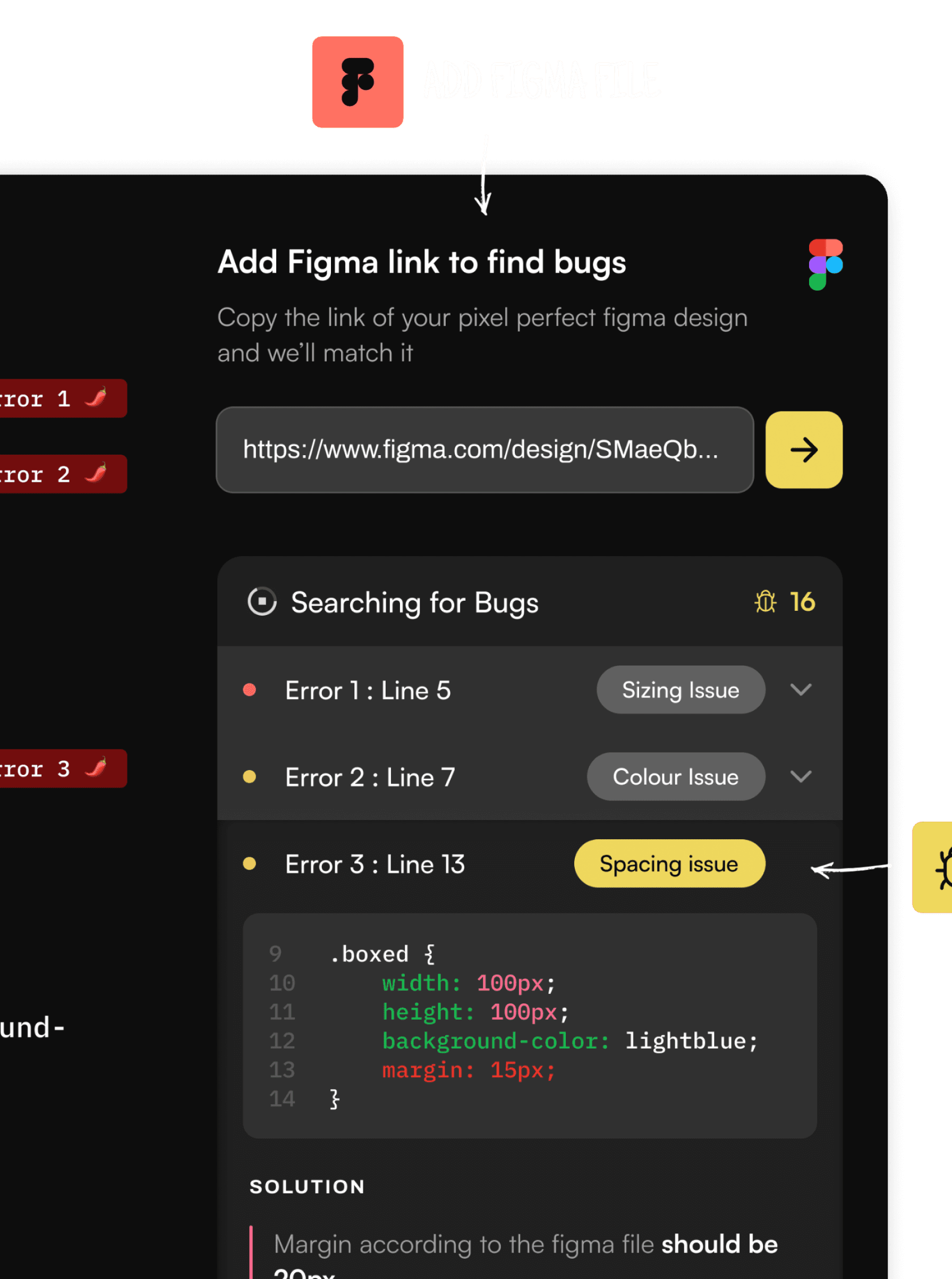
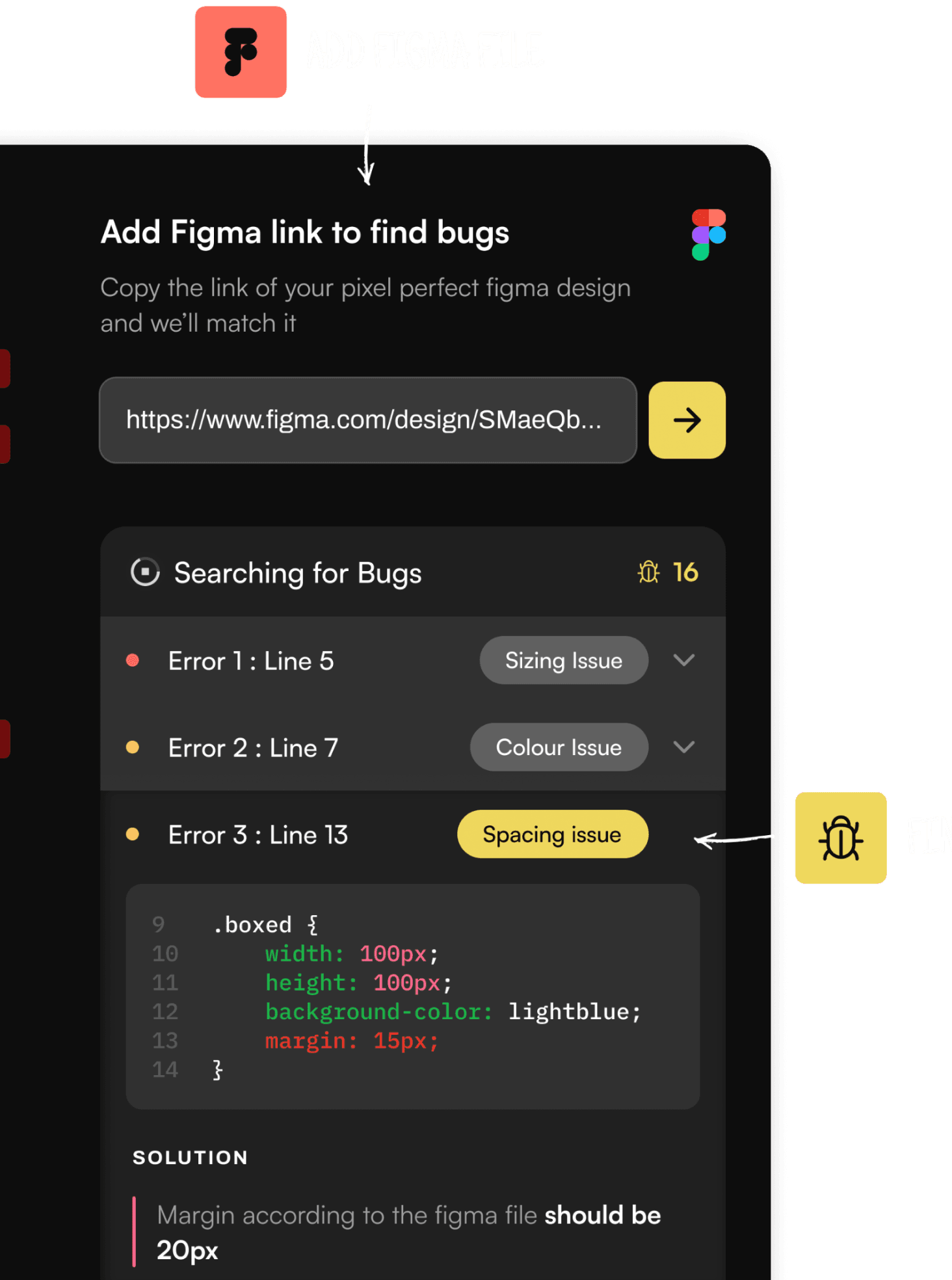
STEP 2
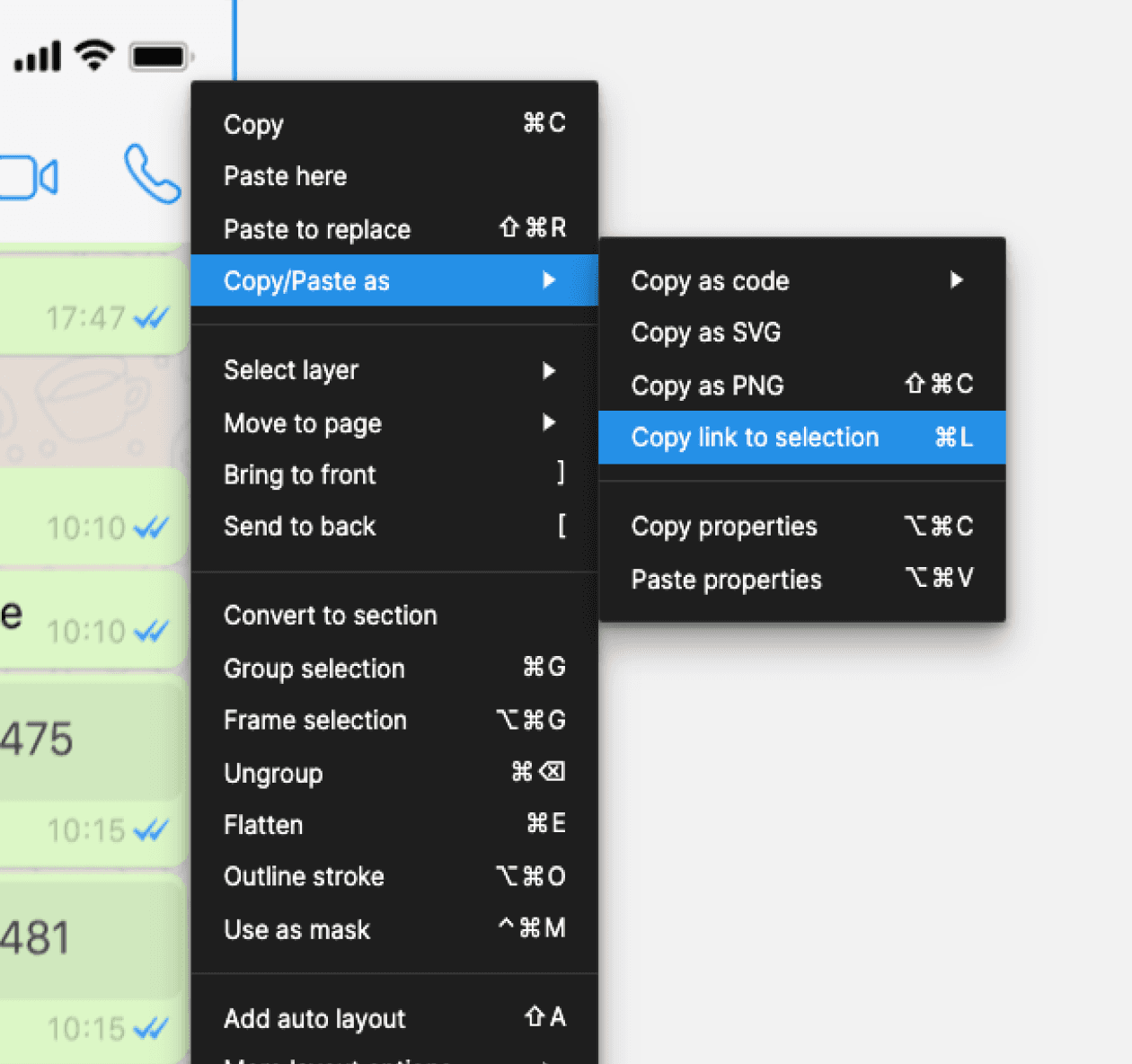
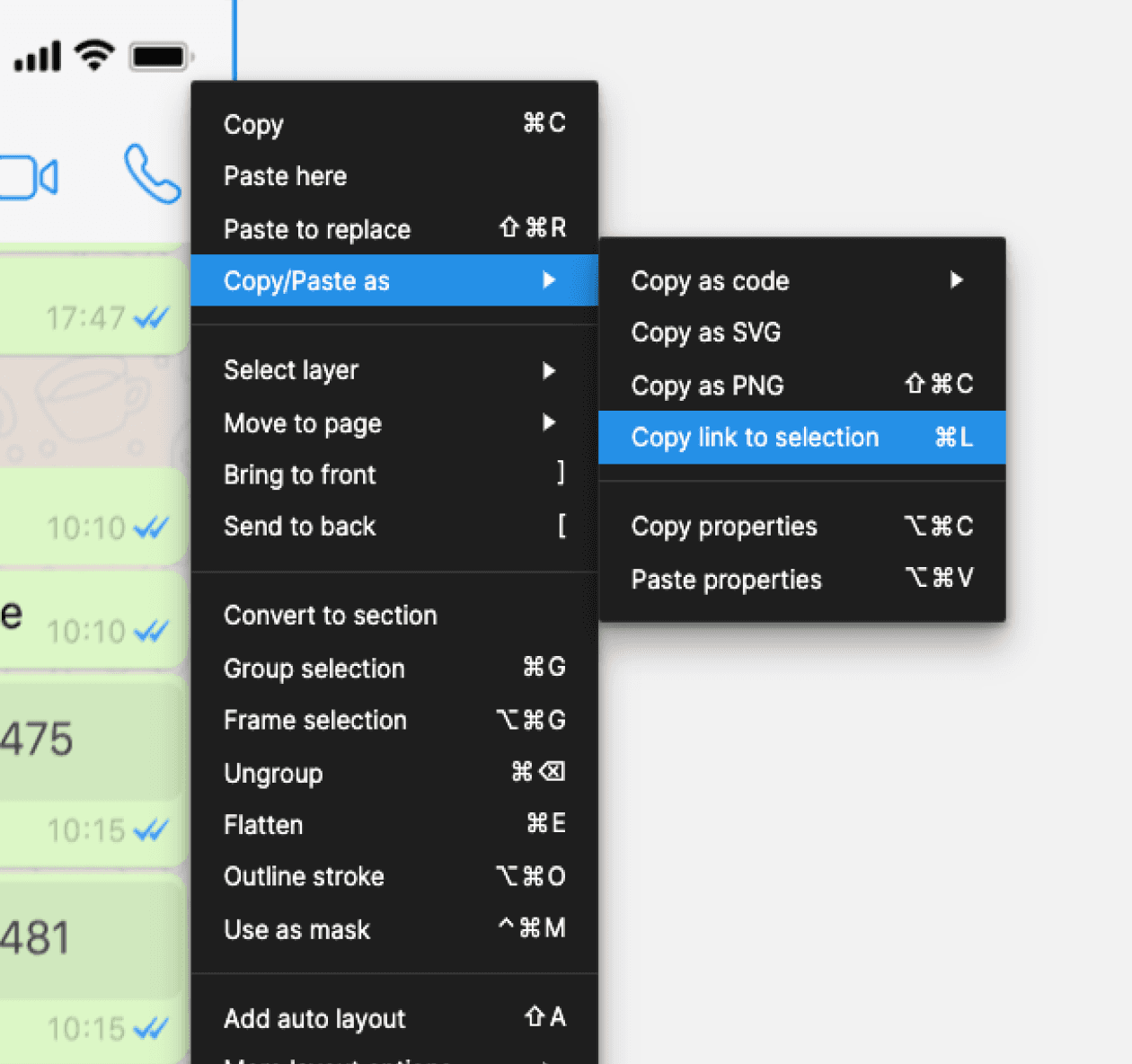
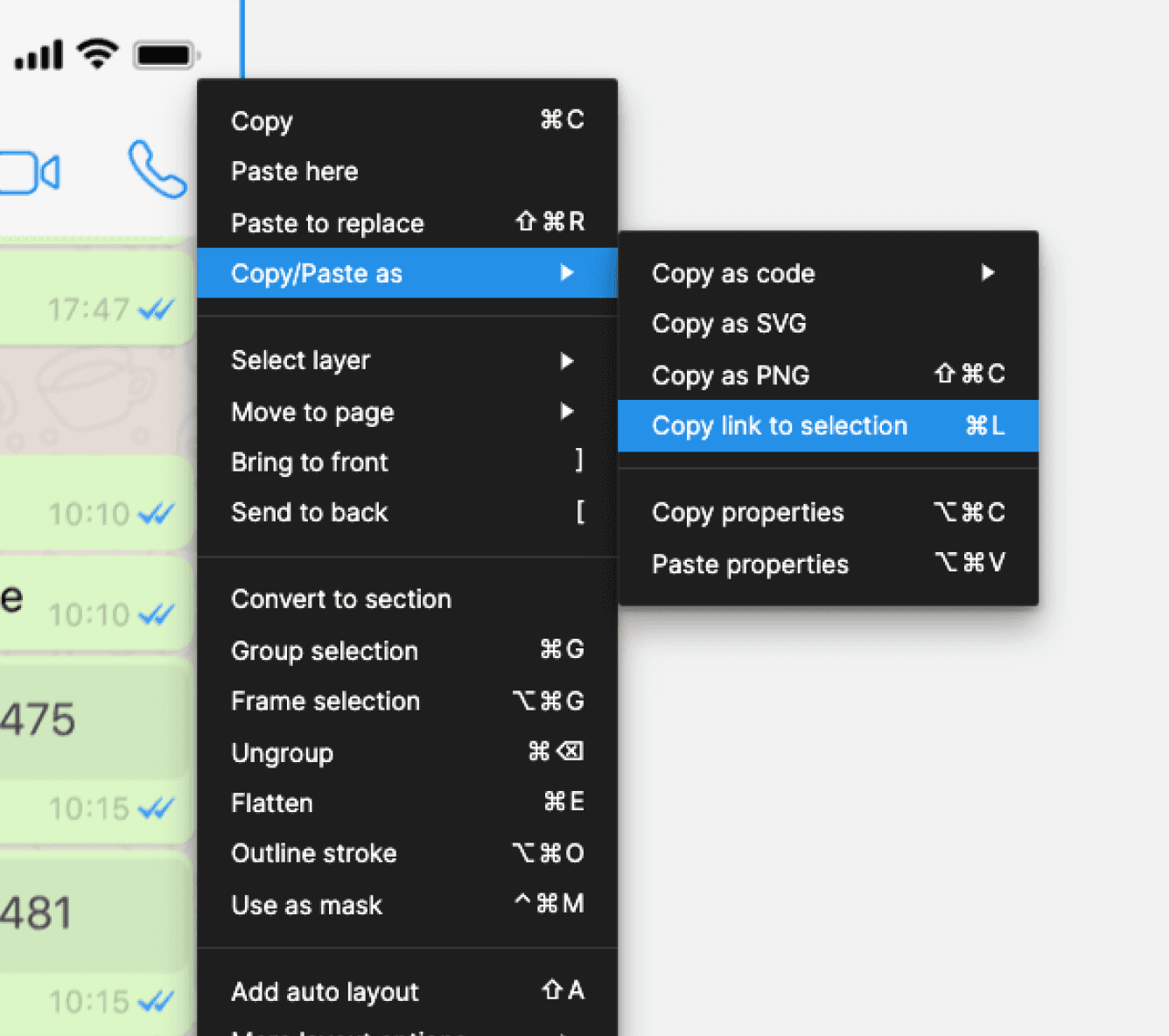
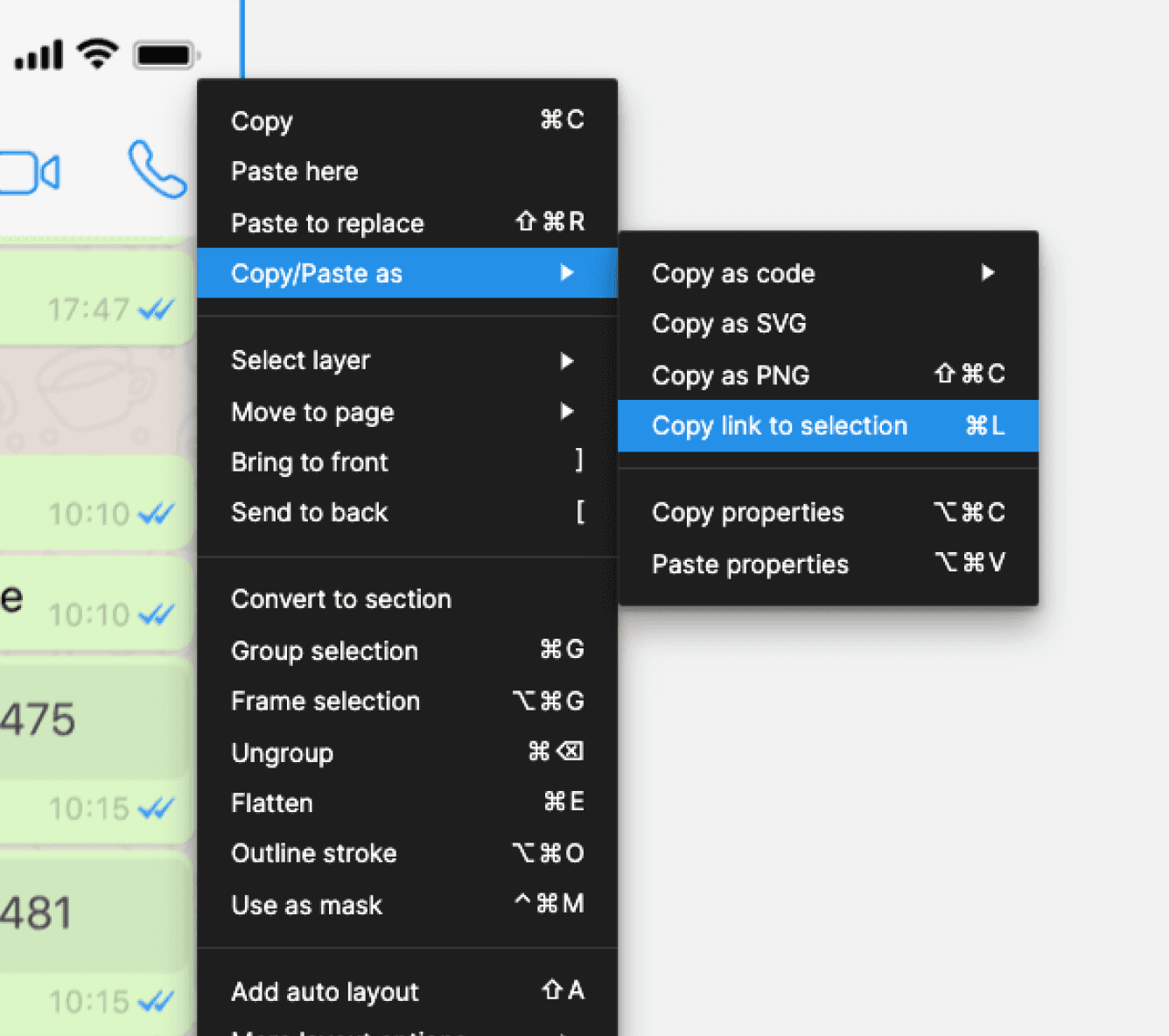
Copy the link to Figma
Copy the link of your pixel perfect figma design and paste it in Yelly

STEP 3
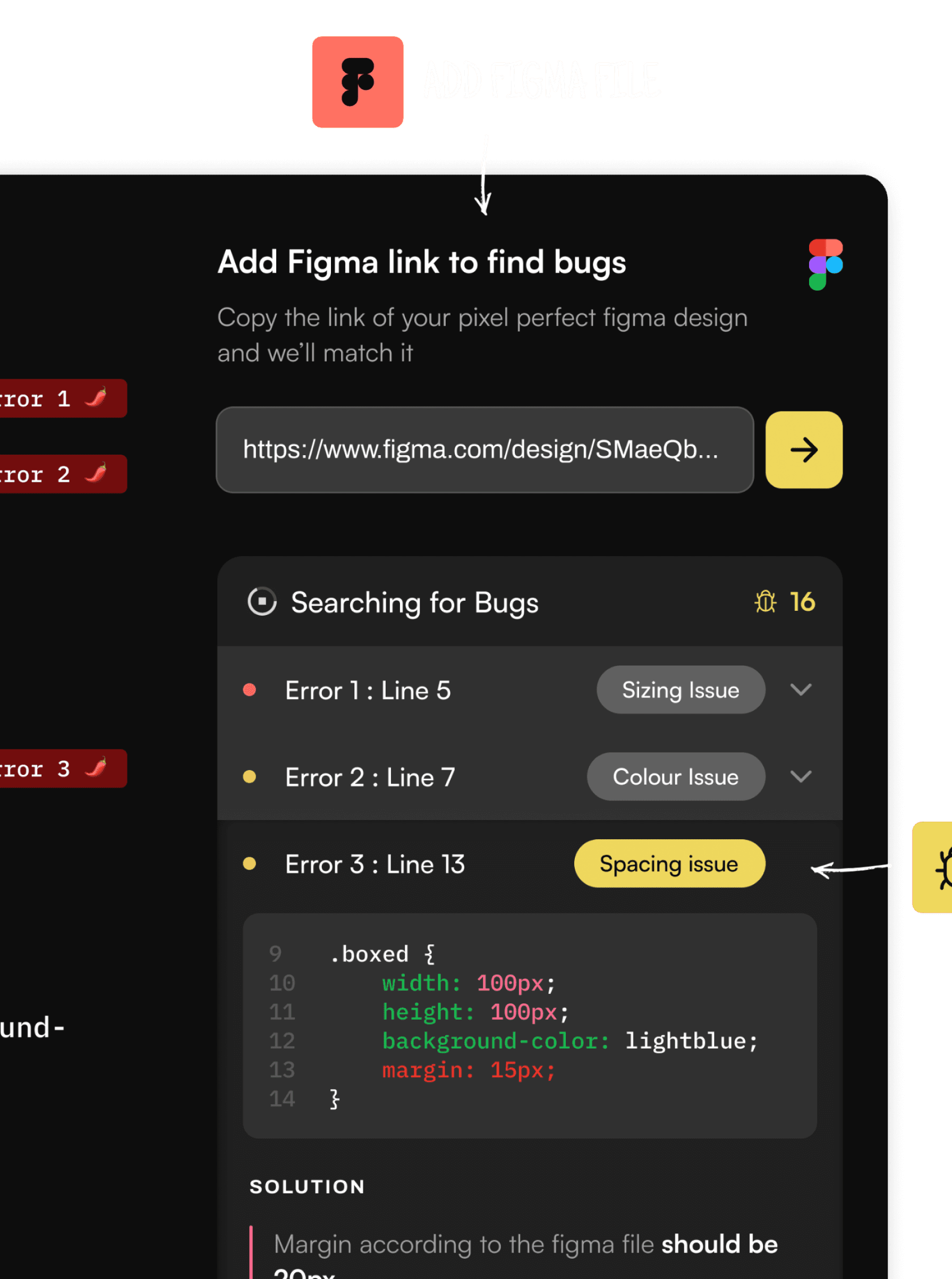
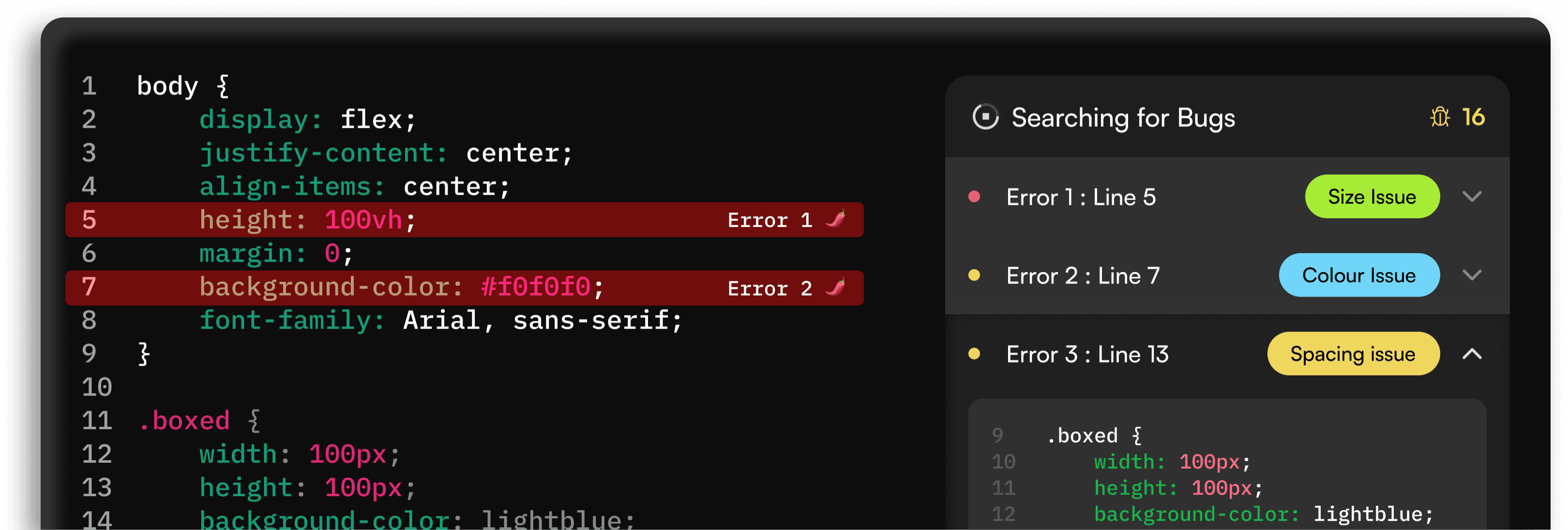
Paste & find all UI issues
Yelly finds all UI bugs along with the solutions without any human intervention
Searching for Bugs
16

Error : Line 1
Colour Issue
Error : Line 17
Sizing Issue
Fix all issues
We help startups ship beautiful products by automating UI testing
Find UI bugs autonomously within seconds, not hours
STEP 1
Developers run Yelly
Paste the code of your entire page to start testing it.
Explorer
Images
tools
third_party
sqlite3
sqlite3
team.css
main.html

product.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
.boxed {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
.box {
width: 100px;
height: 100px;
margin: 15px;
transition: transform 0.3s, background-color 0.3s;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: bold;
}
/* Specific styles for each box */
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.yellow {
background-color: yellow;
color: black;
}
.purple {
background-color: purple;
}
.orange {
background-color: orange;
}
/* Hover effect */
.box:hover {
transform: scale(1.1);
cursor: pointer;
}
/* Modal styles */
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.modal-content {
background-color: white;
padding: 20px;
border-radius: 10px;
text-align: center;
position: relative;
}
.close {
position: absolute;
top: 10px;
right: 10px;
font-size: 20px;
cursor: pointer;
}
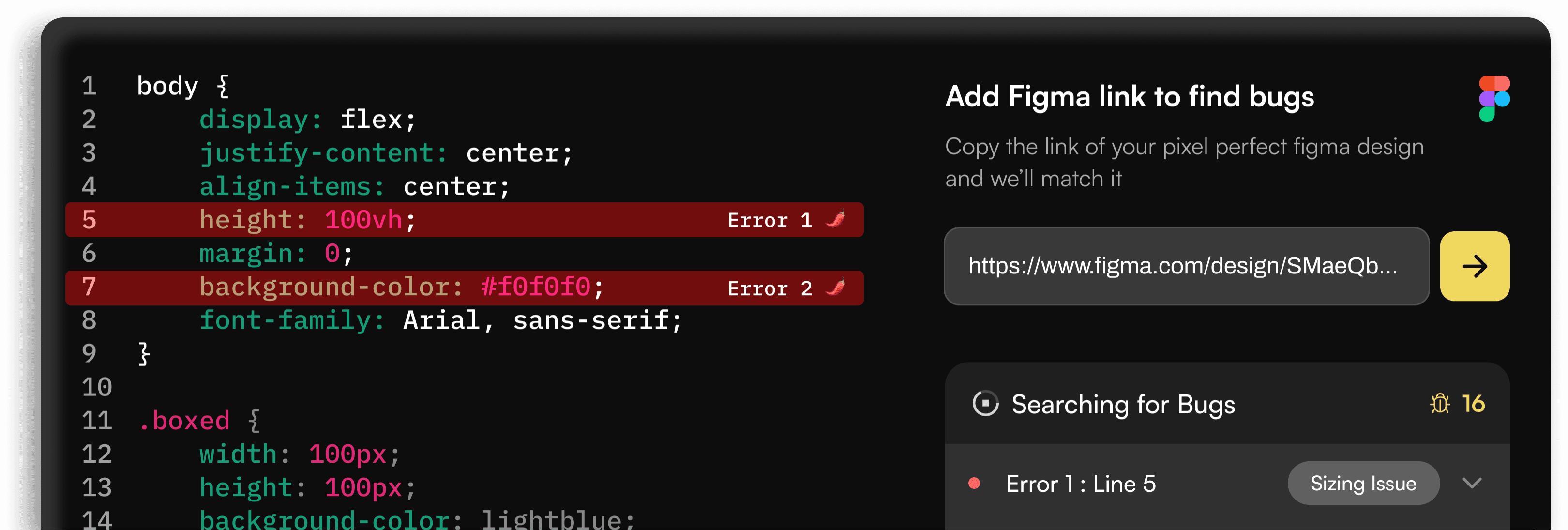
STEP 2
Copy the link to Figma
Copy the link of your pixel perfect figma design and paste it in Yelly

STEP 3
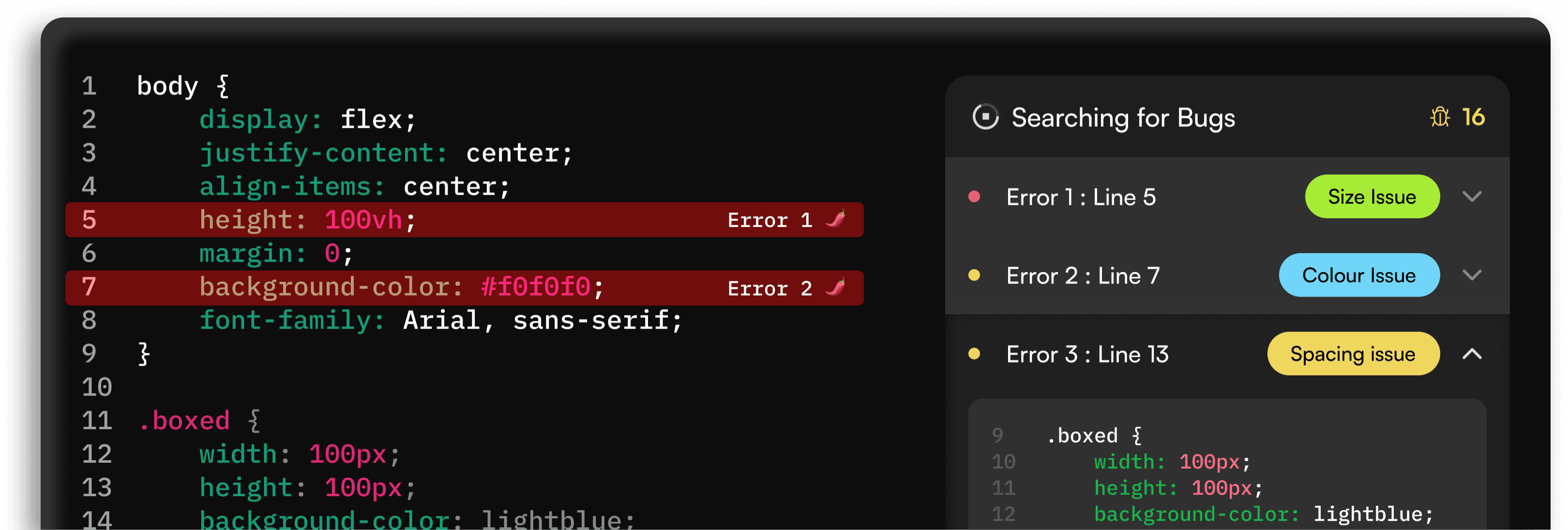
Paste & find all UI issues
Yelly finds all UI bugs along with the solutions without any human intervention
Searching for Bugs
16

Error : Line 1
Colour Issue
Error : Line 17
Sizing Issue
Fix all issues
Features that will help you ship pixel-perfect code
Discover how your company will never ship anything imperfect
Features that will help you ship pixel-perfect code
Discover how your company will never ship anything imperfect
Directly match your code with Figma & find all UI bugs
Skip talking to designers on long calls & find bugs in seconds

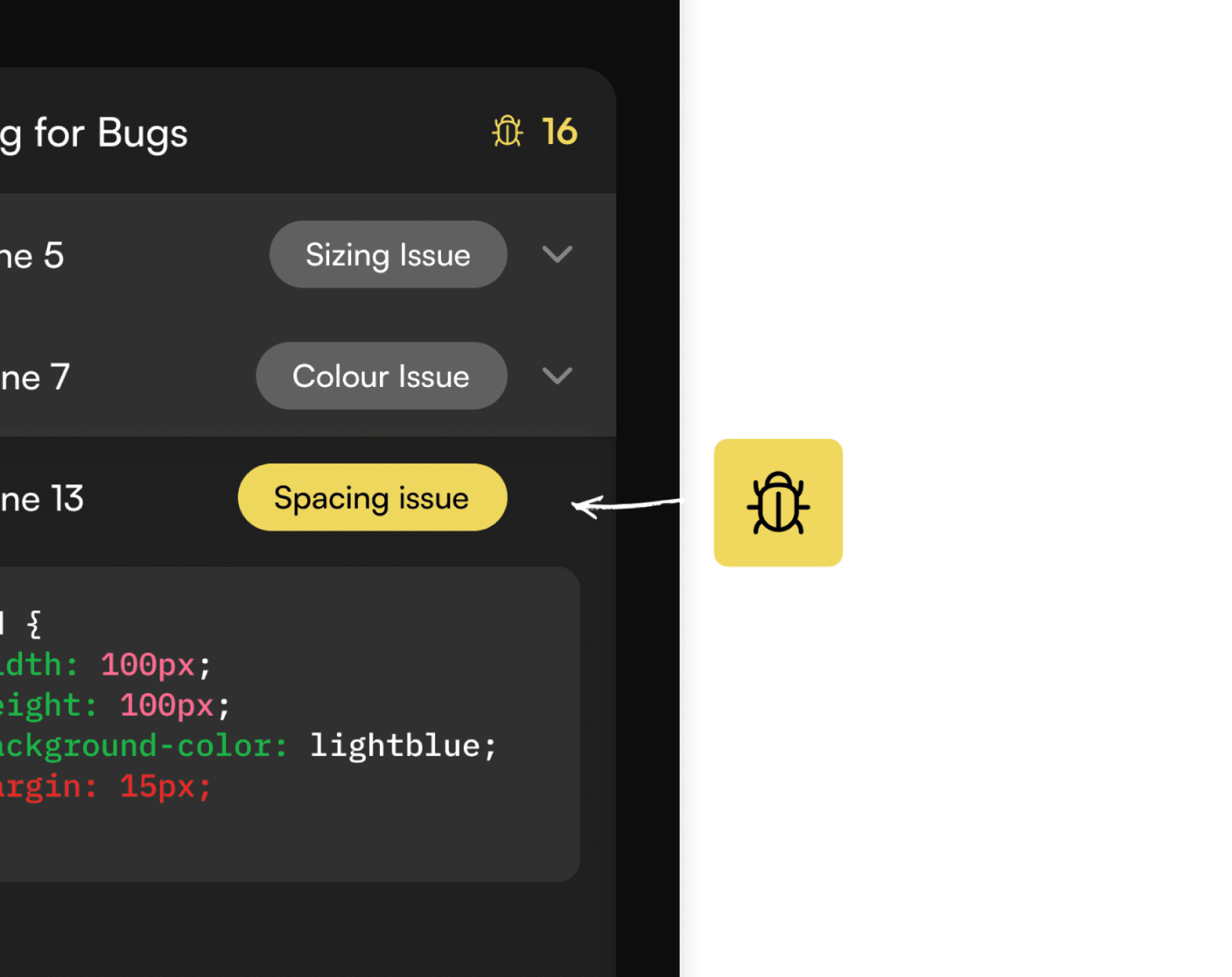
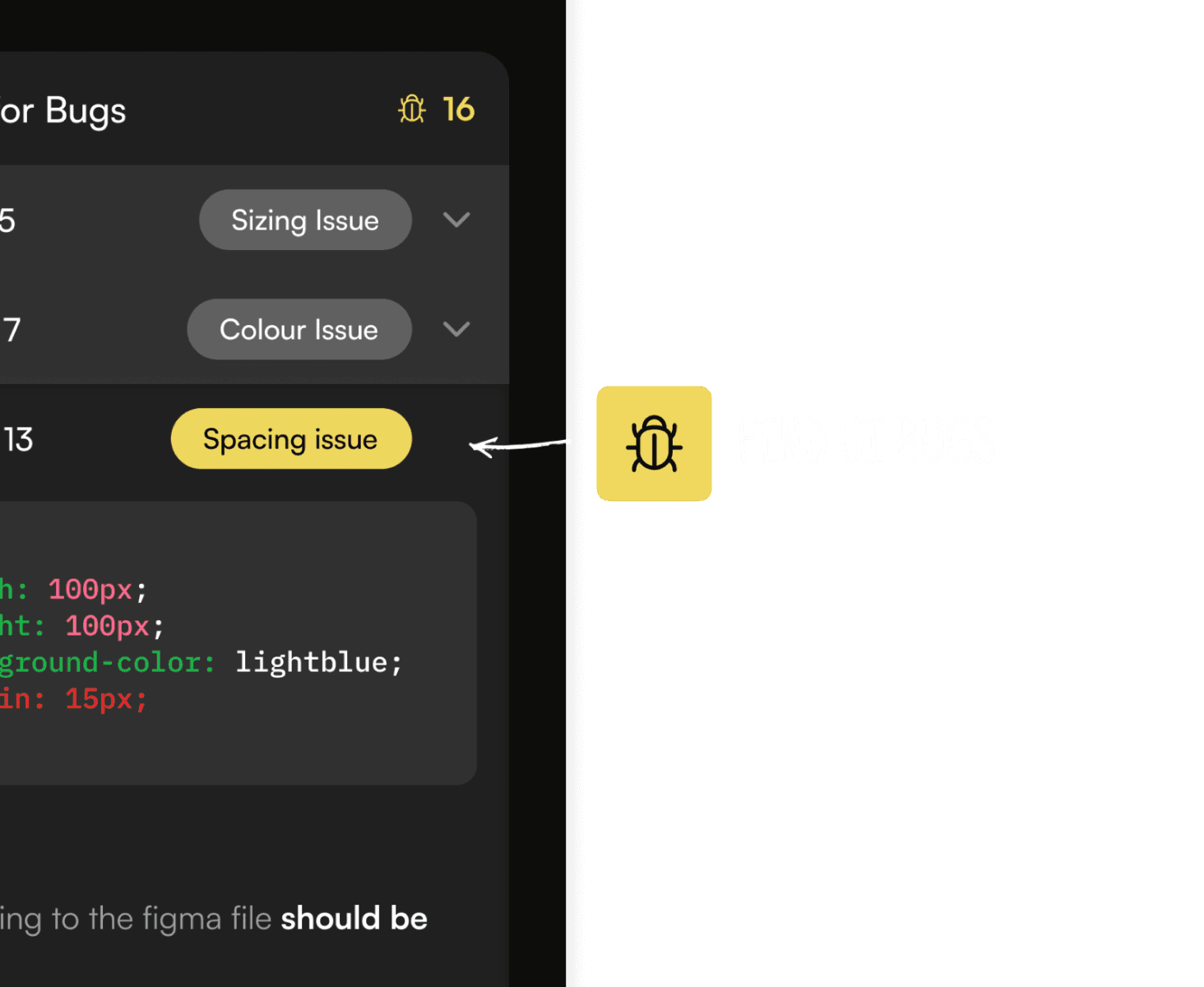
Spacing, Sizing, Colour:
We find every UI bug
We list every problem that makes your code look different that the designers intended

Directly match your code with Figma & find all UI bugs
Skip talking to designers on long calls & find bugs in seconds

Spacing, Sizing, Colour: We find every UI bug
We list every problem that makes your code look different that the designers intended

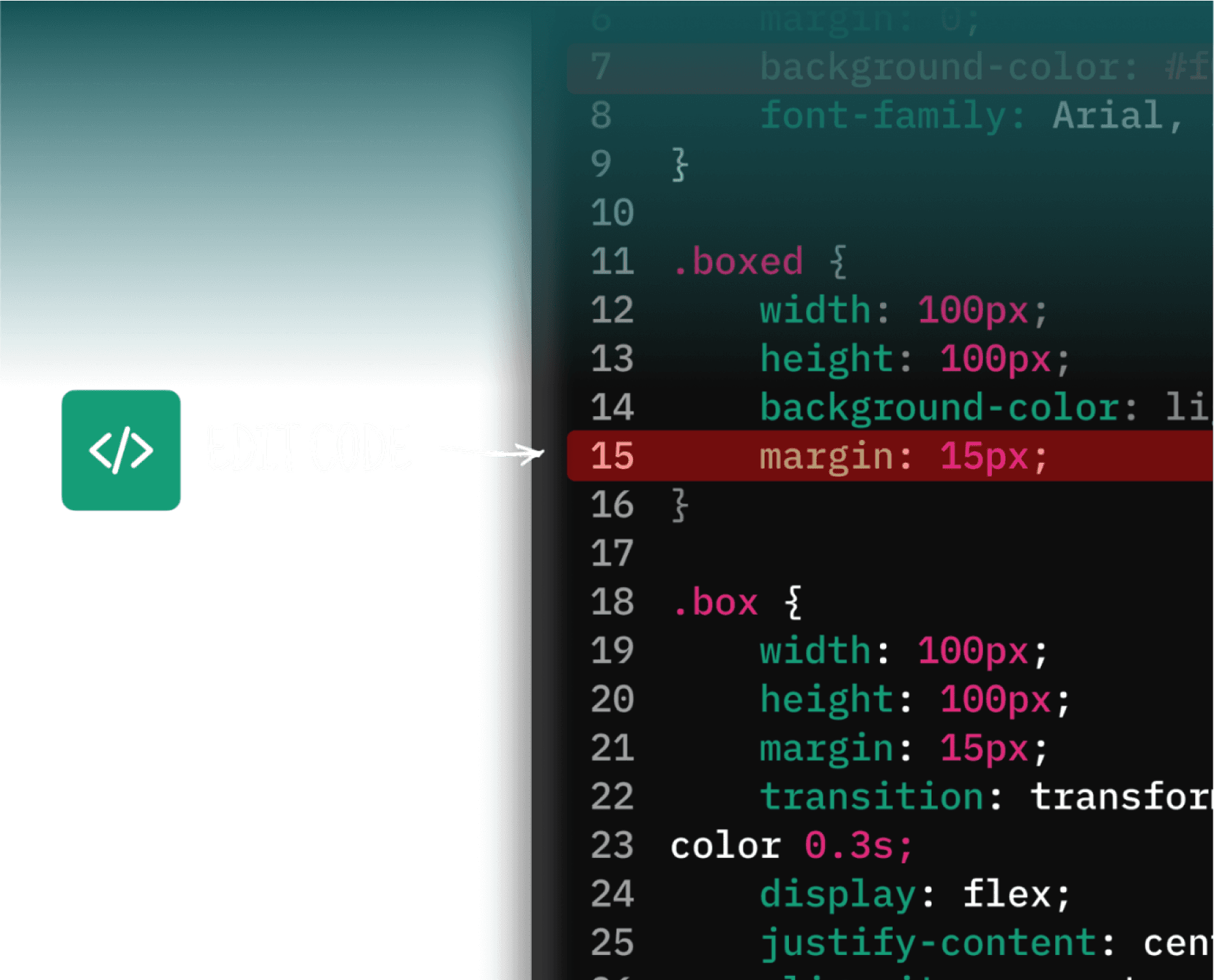
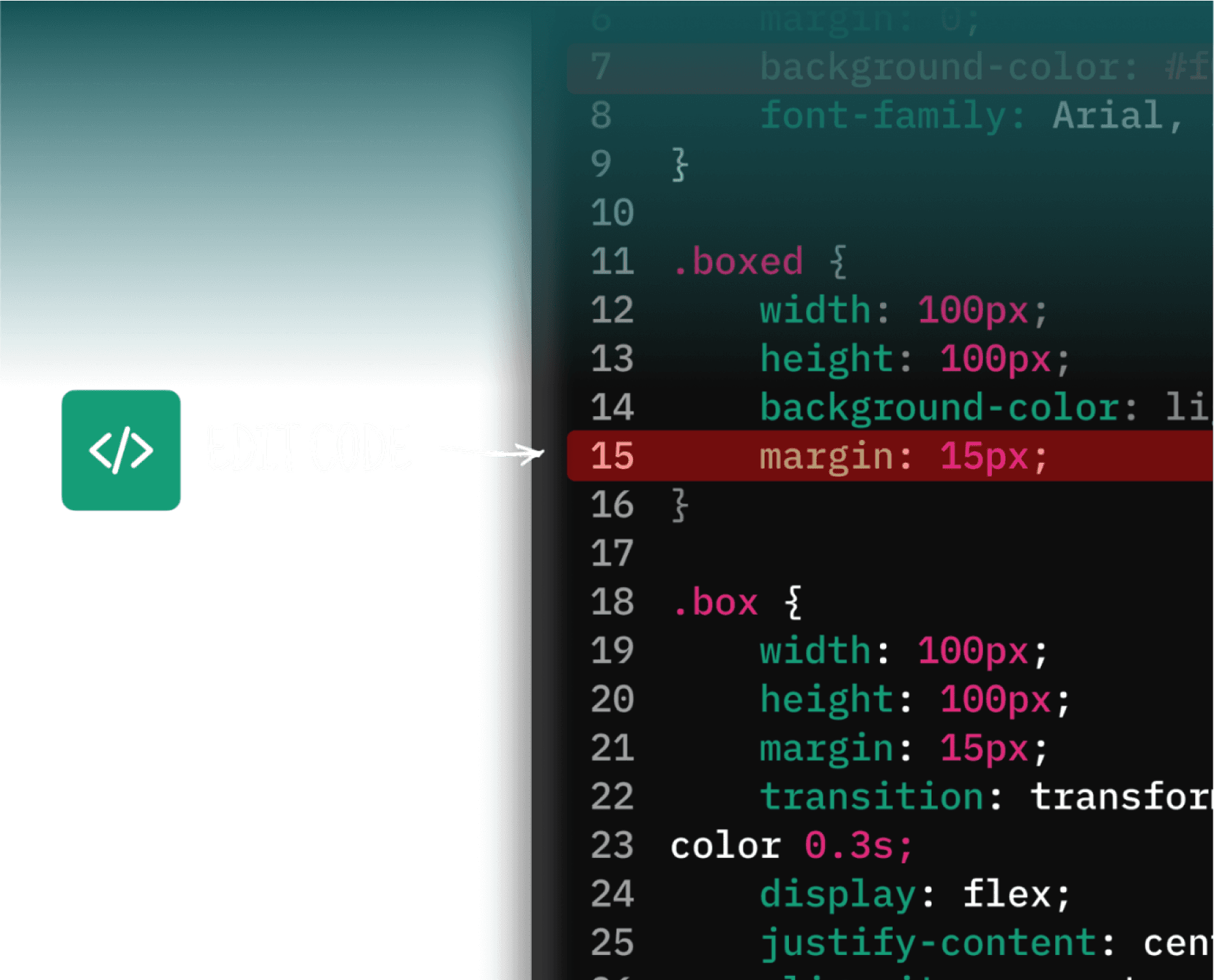
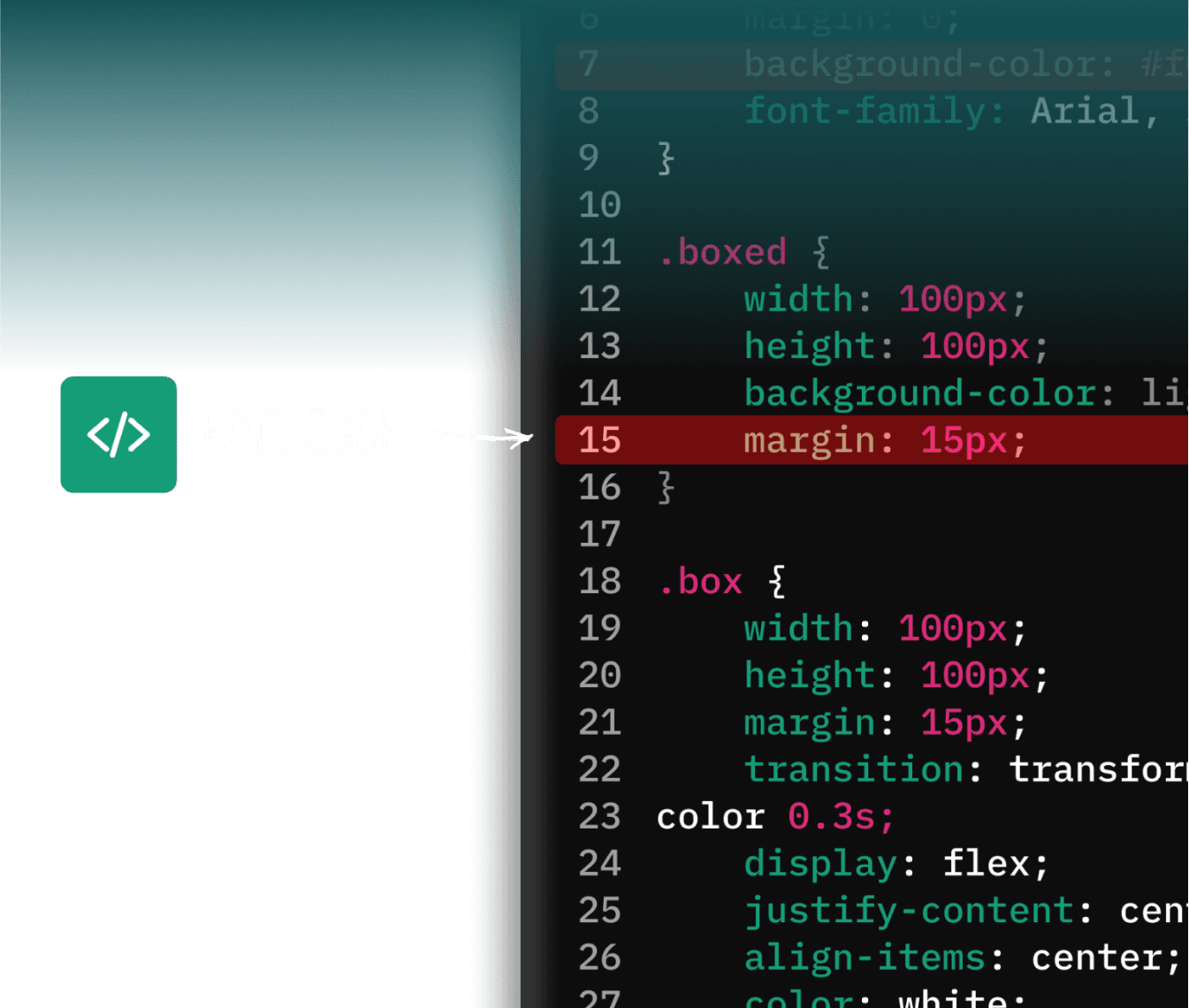
Make seamless edits with the inbuilt code editor
Make instant progress by changing values and improving designs on the fly

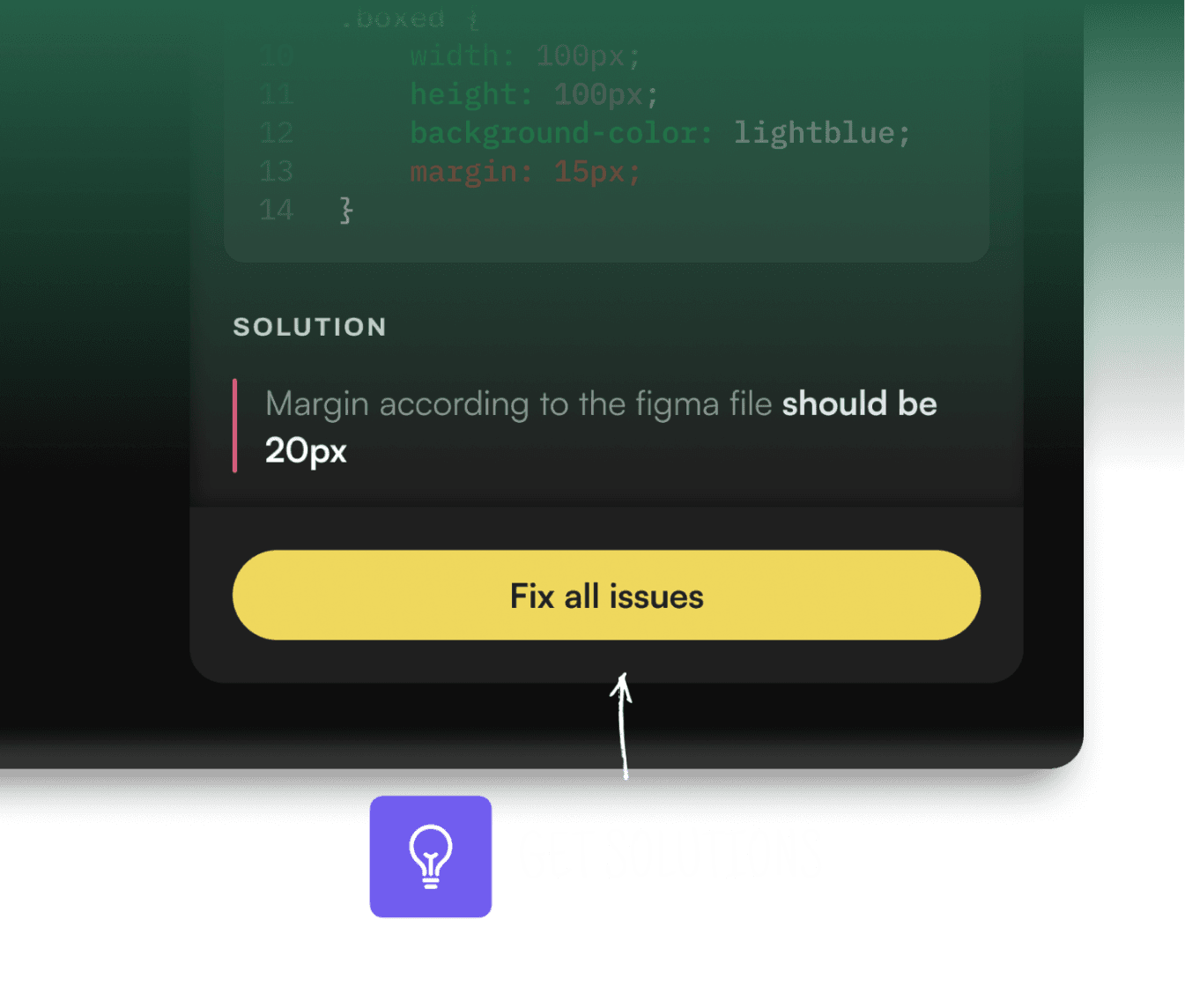
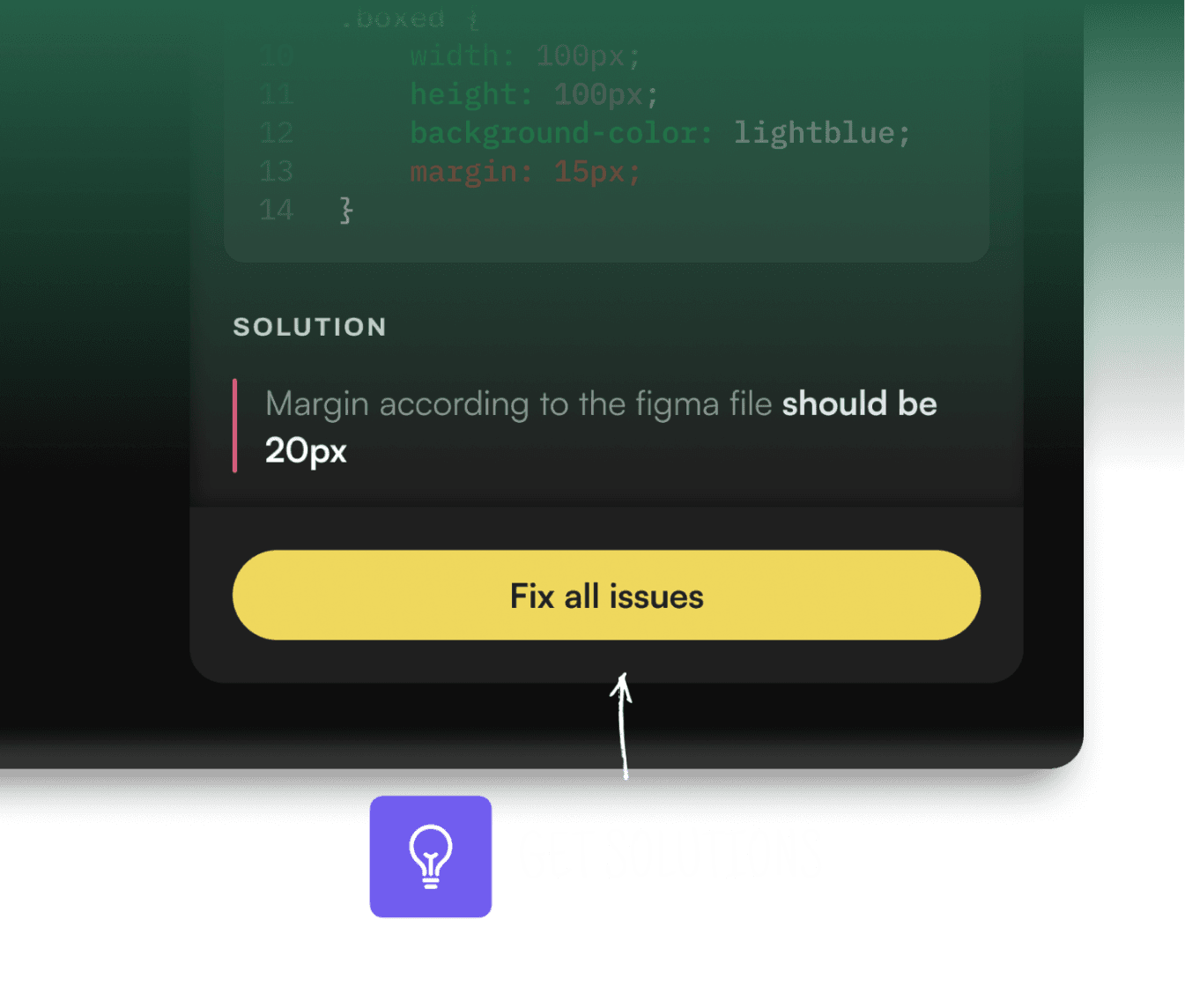
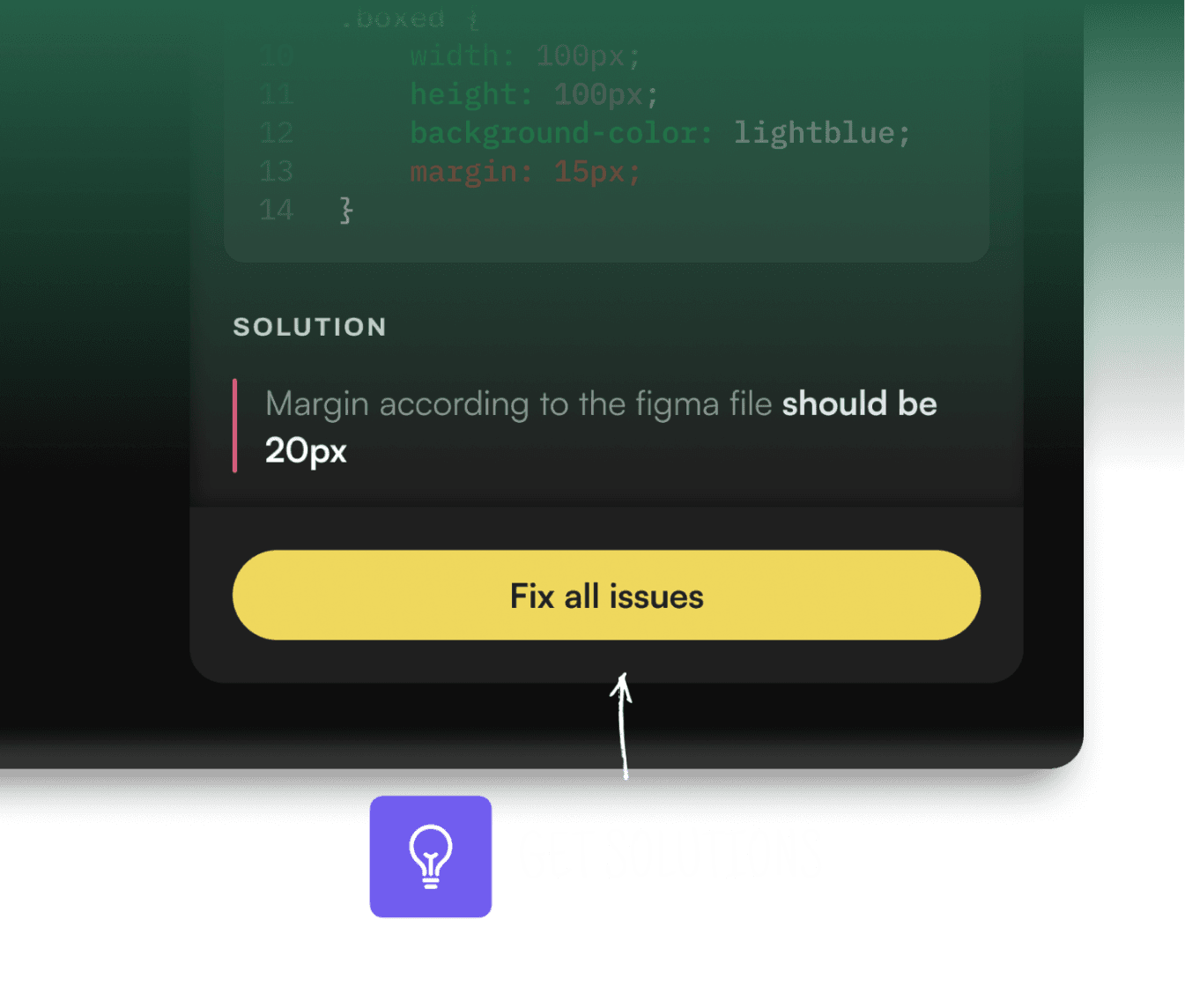
Automatic fixes for mundane issues with digits
We automatically take care of sizing problems by replacing dedicated values

Make seamless edits with the inbuilt code editor
Make instant progress by changing values and improving designs on the fly

Automatic fixes for mundane issues with digits
We automatically take care of sizing problems by replacing dedicated values

Want Yelly in your organisation? Send a mail!
Use this pre-drafted mail to talk to your manager about integrating Yelly in your organisation.
FUN FACT
Solving organisational issues and improving sprints helps you get leadership points! So don’t hesitate to suggest Yelly :)
Draft Email
Manager@company.com
Hi [Manager's Name],
I hope you're well. I wanted to propose using Yelly to enhance our design-to-development workflow.
Currently, we spend a lot of time manually checking for UI discrepancies between our Figma designs and the final code, which is both time-consuming and prone to errors.
Yelly offers a solution by automating this process. It matches code pages with Figma files and uses AI-driven visual QA to detect issues like spacing, color, and margin discrepancies.
By using Yelly, we can:
Save time on manual checks.
Increase accuracy in identifying UI bugs.
Boost productivity by focusing on critical tasks rather than QA.
Integrating Yelly could streamline our process and improve our output quality. I believe this tool could be a valuable addition to our workflow.
Looking forward to discussing this further.
Want Yelly in your organisation? Send a mail!
Use this pre-drafted mail to talk to your manager about integrating Yelly in your organisation.
FUN FACT
Solving organisational issues and improving sprints helps you get leadership points! So don’t hesitate to suggest Yelly :)
Draft Email
Manager@company.com
Hi [Manager's Name],
I hope you're well. I wanted to propose using Yelly to enhance our design-to-development workflow.
Currently, we spend a lot of time manually checking for UI discrepancies between our Figma designs and the final code, which is both time-consuming and prone to errors.
Yelly offers a solution by automating this process. It matches code pages with Figma files and uses AI-driven visual QA to detect issues like spacing, color, and margin discrepancies.
By using Yelly, we can:
Save time on manual checks.
Increase accuracy in identifying UI bugs.
Boost productivity by focusing on critical tasks rather than QA.
Integrating Yelly could streamline our process and improve our output quality. I believe this tool could be a valuable addition to our workflow.
Looking forward to discussing this further.

Yelly solves over 50K UI bugs/week

Yelly solves over 50K UI bugs/week
Free up the time spent in solving UI bugs
Yelly kills the need for developers to go onto long meetings & solve UI bugs
Built to be Fast
Made with Open-Source
Designed for scale
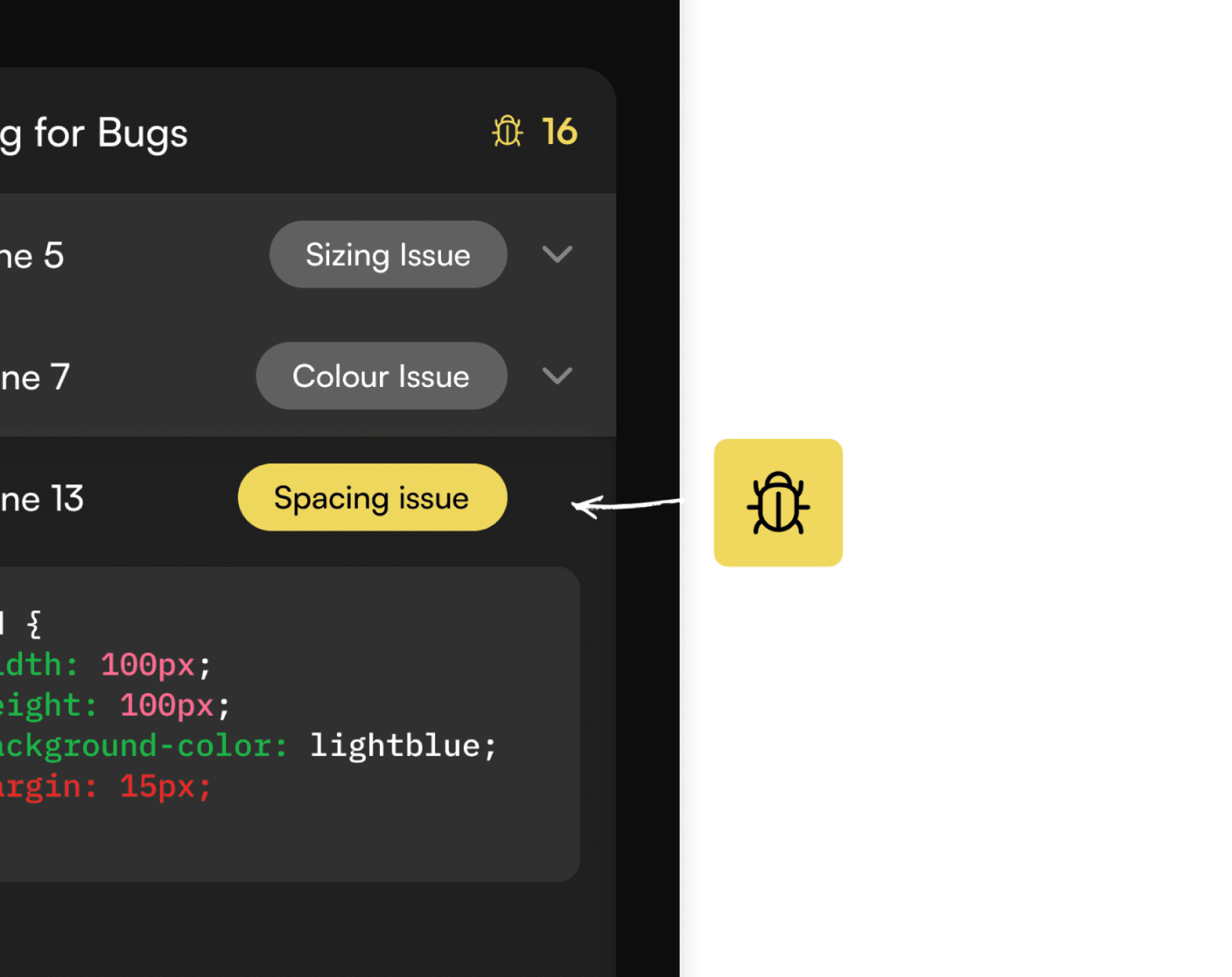
Searching for Bugs
16
Error : Line 13
Spacing issue
9
10
11
12
13
14
.box {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
SOLUTION
Margin should be 20px (reference Figma file)
Error : Line 1
Colour Issue
Error : Line 17
Sizing Issue
Fix all issues
Free up the time spent in solving UI bugs
Yelly kills the need for developers to go onto long meetings & solve UI bugs
Built to be Fast
Made with Open-Source
Designed for scale
Searching for Bugs
16
Error : Line 13
Spacing issue
9
10
11
12
13
14
.box {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
SOLUTION
Margin should be 20px (reference Figma file)
Error : Line 1
Colour Issue
Error : Line 17
Sizing Issue
Fix all issues
Built for everyone: Startups, SME’s & Enterprise
Yelly kills the need for developers to go onto long meetings & solve UI bugs
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom Users
Custom AI bugs
Custom Screens
Custom Tests
Exclusive 24/7 Support
Contact Sales
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales
Built for everyone: Startups, SME’s & Enterprise
Yelly kills the need for developers to go onto long meetings & solve UI bugs
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom Users
Custom AI bugs
Custom Screens
Custom Tests
Exclusive 24/7 Support
Contact Sales
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales

Ready to get pixel-perfect code in seconds?
Effortlessly fix all UI bugs, Make pixel perfect code saving time and money


Ready to get pixel-perfect code in seconds?
Effortlessly fix all UI bugs, Make pixel perfect code saving time and money

E
L
L
Y
Y
Built with love and laughter
Privacy policy
Terms of service
Copyright © Supabrain AI Private Limited. All rights reserved
E
L
L
Y
Y
Built with love and laughter
Privacy policy
Terms of service
Copyright © Supabrain AI Private Limited. All rights reserved
E
L
L
Y
Y

Bridge the gap between design & code
Identify and fix UI bugs in seconds, Make pixel perfect code saving time and money

Bridge the gap between design & code
Identify and fix UI bugs in seconds, Make pixel perfect code saving time and money
We help startups ship beautiful products by automating UI testing
Find UI bugs autonomously within seconds, not hours
STEP 1
Developers run Yelly
Paste the code of your entire page to start testing it.
Explorer
Images
tools
third_party
sqlite3
sqlite3
team.css
main.html


product.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
.boxed {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
.box {
width: 100px;
height: 100px;
margin: 15px;
transition: transform 0.3s, background-color 0.3s;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: bold;
}
/* Specific styles for each box */
.red {
background-color: red;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.yellow {
background-color: yellow;
color: black;
}
.purple {
background-color: purple;
}
.orange {
background-color: orange;
}
/* Hover effect */
.box:hover {
transform: scale(1.1);
cursor: pointer;
}
/* Modal styles */
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0, 0, 0, 0.5);
justify-content: center;
align-items: center;
}
.modal-content {
background-color: white;
padding: 20px;
border-radius: 10px;
text-align: center;
position: relative;
}
.close {
position: absolute;
top: 10px;
right: 10px;
font-size: 20px;
cursor: pointer;
}
STEP 2
Copy the link to Figma file
Copy the link of your pixel perfect figma design and paste it in Yelly


STEP 3
Paste it in & find all UI issues & bugs
Yelly finds and comments all UI bugs along with the solutions without any human intervention
Searching for Bugs
16
Error : Line 13
Spacing issue
9
10
11
12
13
14
.box {
width: 100px;
height: 100px;
background-color: lightblue;
margin: 15px;
}
SOLUTION
Margin should be 20px (reference Figma file)
Error : Line 1
Colour Issue
Error : Line 17
Sizing Issue
Fix all issues
Features that will help you ship pixel-perfect code
Discover how your company will never ship anything imperfect
Directly match your code with Figma
Skip talking to designers on long calls & find bugs in seconds

Make seamless edits with inbuilt code editor
Make instant progress by changing values and improving designs on the fly

Spacing, Sizing, Colour: We find every UI bug
We list every problem that makes your code look different that the designers intended

Automatic fixes for issues with digits
We automatically take care of sizing problems by replacing dedicated values

Free up the time spent in solving UI bugs
Yell kills the need for developers to go onto long meetings & solve UI bugs
Built to be Fast
Made w/ Open-Source
Designed for scale

Yelly solves over 50K UI bugs/week

Yelly solves over 50K UI bugs/week
Want Yelly in your organisation? Send a mail!
Use this pre-drafted mail to talk to your manager about integrating Yelly in your organisation.
Copy Draft Mail
FUN FACT
Solving organisational issues and improving sprints helps you get leadership points! So don’t hesitate to suggest Yelly :)
Built for everyone: Startups, SME’s & Enterprise
Yell kills the need for developers to go onto long meetings & solve UI bugs
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales
Essential (For startups)
2 PROJECTS
$24.99/month
Everything you need to get started with testing, perfect for individuals and small teams.
Unlimited Users
Unlimited Screens
750 UI bugs with AI
10 Tests
24/7 Support
Contact Sales
Pro (For SMEs)
Most popular
6 PROJECTS
$64.99/month
Crafted for teams and enterprises seeking an unparalleled, privacy-friendly API testing experience.
Unlimited Users
Unlimited Screens
5000 UI bugs with AI
100 Tests
Exclusive 24/7 Support
Contact Sales
Custom (large enterprises)
UNLIMITED PROJECTS
$16 per user/month
Crafted for teams and enterprises seeking an unparalleled API testing experience.
Custom workspace
Custom AI bugs
Custom Tests
Custom flows
Exclusive 24/7 Support
Contact Sales

Ready to get pixel-perfect code?
Effortlessly fix all UI bugs, Make pixel perfect code saving time and money

Ready to get pixel-perfect code?
Effortlessly fix all UI bugs, Make pixel perfect code saving time and money
E
L
L
Y
Y
Privacy policy
Terms of service
Copyright © Supabrain AI Private Limited. All rights reserved